Top 10 Vs Code Themes/Extensions Useful For Beginners In 2022
Here are some of the Top Themes and Extension that would be benefical for beginners in 2022
Table of contents
Why Vs code?
What I love about themes
What makes extensions useful for developers?
Top 10 favourite themes/extensions on VS Code
Visual Studio code also known as VS Code is a lightning-fast source-code editor, perfect for day-to-day use. Visual Studio Code supports many programming languages. Visual Studio code also helps you to be productive with syntax highlighting, bracket-matching, auto-indentation, box selection, snippets and more. Vs code easily lets you navigate your code through intuitive keyboard shortcuts, easy customization and community keyboard shortcut mappings.
Why VS Code?
First of all, VS Code supports macOS, Windows, and Linux. No matter what operating system you are currently using VS Code can be installed and it's free to use. If you don't have it installed already, you could download and check it out
Vs Code also includes enriched built-in support for web technologies such as React, HTML, CSS, JSON, SCSS etc. Most importantly for this article, VS Code includes a public extensibility model that helps developers build and use extensions, and richly customise their edit-build-debug experience.
What I love about Themes
Themes in general, describe the look and feel of a piece of computer software or operating system. In computing, a theme is a preset package which comprises graphical appearance and functionality details. A theme usually comprises a set of shapes and colours for the graphical control elements. Themes create consistency among different sections of a site and make it look more organised and professional.
What Makes Extensions Useful For Developers?
In programming, an extension is a file that serves to extend the capabilities or data available to a more basic program. An extension is uniquely identified by its publisher and extension identifier. VS Code extensions let you add languages, debuggers and tools to your installation to support your workflow and productivity. VS Code makes it easy to manage extensions. You can install, disable, update, and uninstall extensions. Feel free to check out the place for all things extensions on the link below.
Top 10 Favorite Themes/Extensions On Visual Studio Code
Now to the part, we have all been waiting for😊. Here are my top favourites extensions and themes on Visual Studio Code. There are loads of awesome themes and extensions you could from. But these are some of my faves which I think would you be useful to you if you are just starting out as a beginner and you don't know a lot about them. I'd like to start with themes first before I continue with the extensions. Also, feel free to check them out and see which one suits your taste and would be beneficial to your workflow.
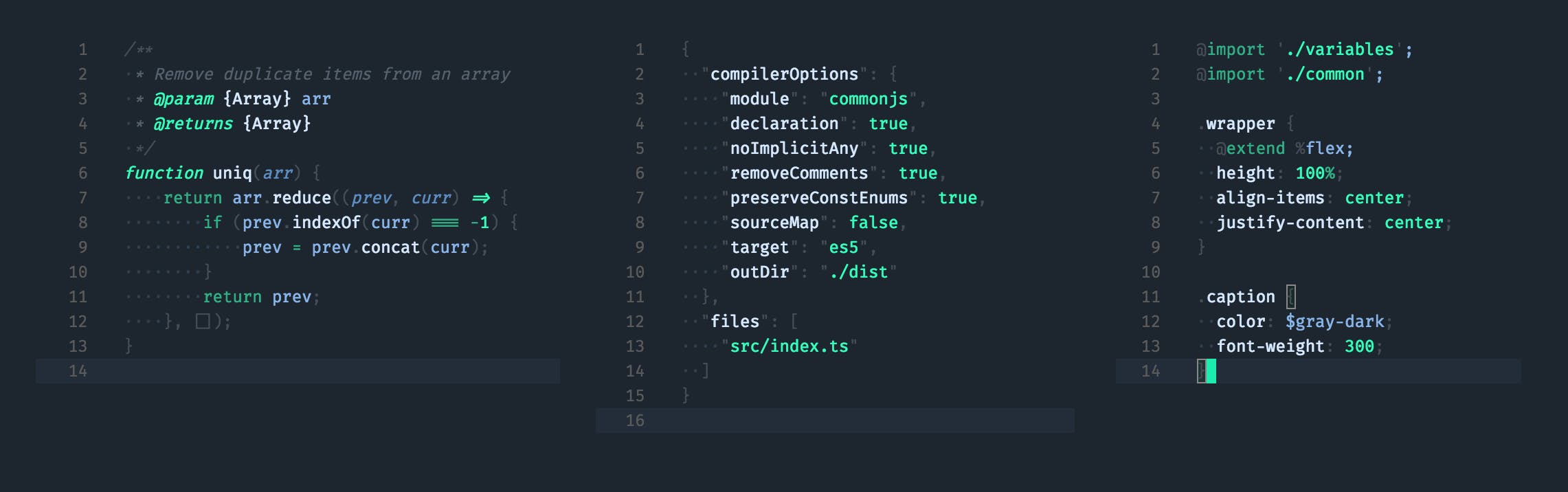
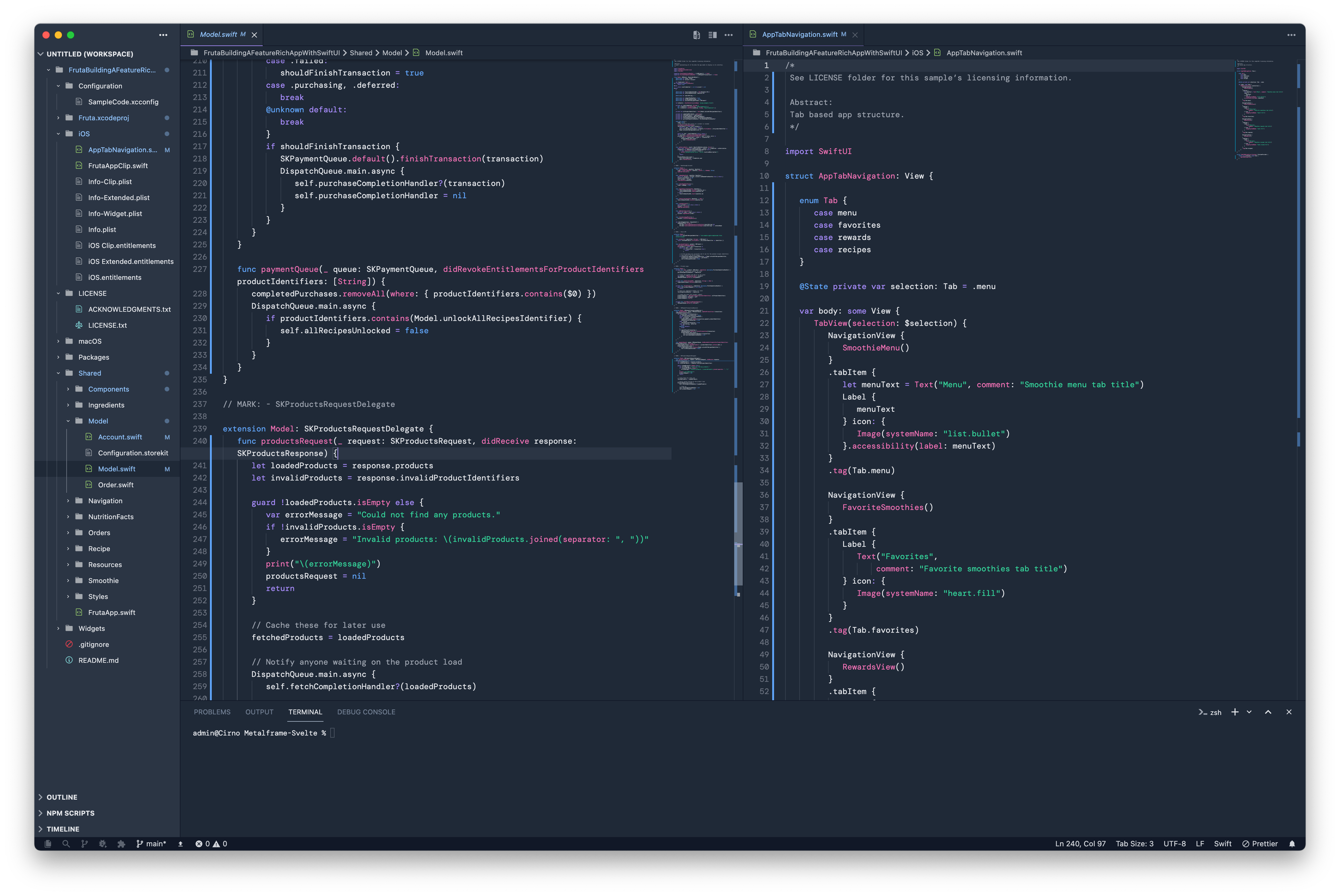
Themes
One dark Pro: This is one of the most installed themes on VSCode and it's owned by another text editor known as Atom. It is built in the settings and it also consists of multiple themes such as Italic theme, Gnome theme, retro theme, darker theme, and flat theme. You could install the One dark Pro on Visual studio code.

Monokai Pro: Monokai pro is a colour scheme, customised computer interface theme and complete icon set for Visual Studio Code. The single goal of Monokai Pro is to help you focus on your code. The icons of Monokai Pro have all been created from scratch to ensure they are easily recognizable on small sizes in the sidebar. They are designed to help you quickly find the right files for your project.
Learn more about monokai.pro


Duo Tone Dark Themes: This theme is based on the great Duo Tone Dark Theme for Atom by Simurai. It is built for Visual Studio Code. It comprises beautiful themes like dark Sea, darkSPACE, darkFOREST, darkSKY and darkEARTH.
You can also install this theme Duo Tone

Tailwind Colour Themes: A set of matching dark and light themes based on Tailwind CSS's default colour scheme. These themes were based on Praveen Puglia's excellent "Tailwind Breeze" theme. Check out the Tailwind Colour Themes.

Gruvbox Themes: This extension includes all Gruvbox themes for Visual Studio Code. Check out Guvbox Themes
Designed as a bright theme with pastel 'retro groove' colors and light/dark mode switching in the way of solarized. The main focus when developing gruvbox was to keep colors easily distinguishable while still being pleasant on the eyes.
— Pavel Pertsev, creator of gruvbox for Vim

I hope you were able to check out some of the themes stated earlier and also install them because they are free to use. Let's dive into extensions😎
Extensions
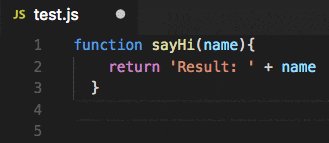
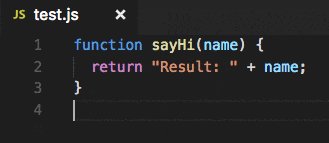
Prettier: Prettier is highly opinionated that enforces Javascript best practices during development. It enforces a consistent style by parsing your code and reprinting it with it its own rules that take the maximum line length into account, wrapping code when necessary. Check out the Prettier extension

Live Server: Normally, when you make a change in your code or write something new, you need to refresh the page manually to see the changes.
In other words, if you make 100 changes in your code each day, you need to refresh the browser 100 times.
The live-server extension, however, automates this for you. After installing it, an automated localhost will be able to run in your browser, which you can start with the click of a single button. This will enable an auto-reload where the browser will automatically refresh itself which will help you see the changes easier and faster.
Check out the Live Server extension.

Git Lens: If you use Git or Github, you should definitely hop on this extension.
Git Lens is a VS Code extension that allows you to visualise Git context around files and also lines of code. Git Lens gives you the opportunity to perform various Git operations in your editor as opposed to using your terminal. With Git Lens, you have access to reverting, rebasing and merging commits. You can learn more about GitLens on the docs it's comprehensive.

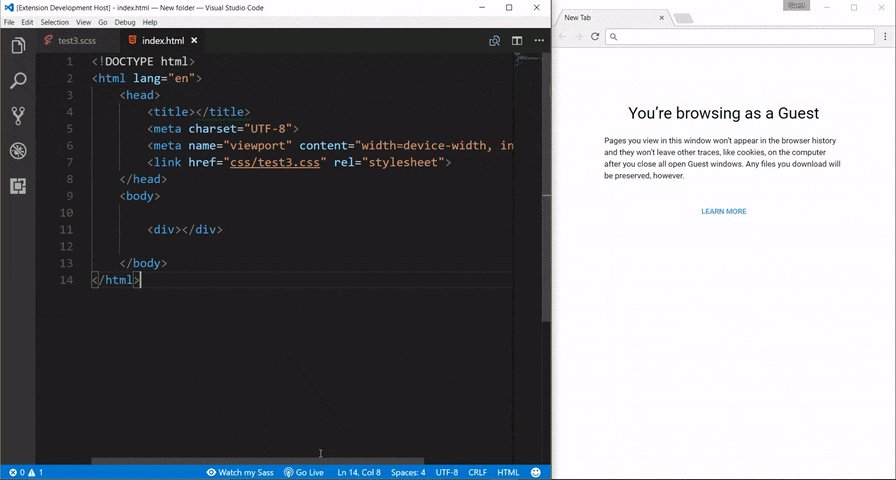
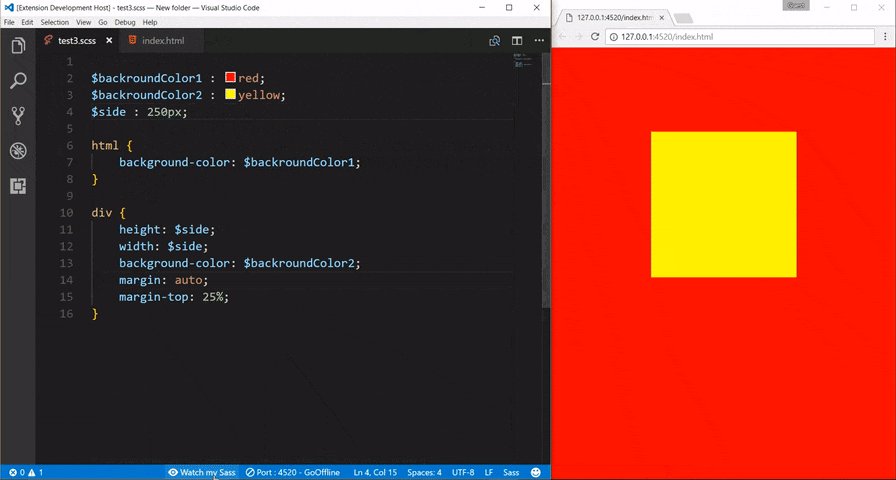
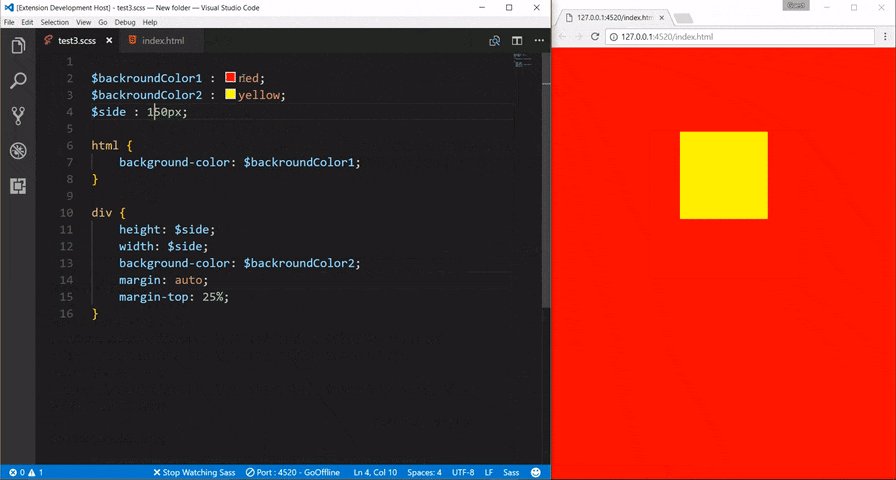
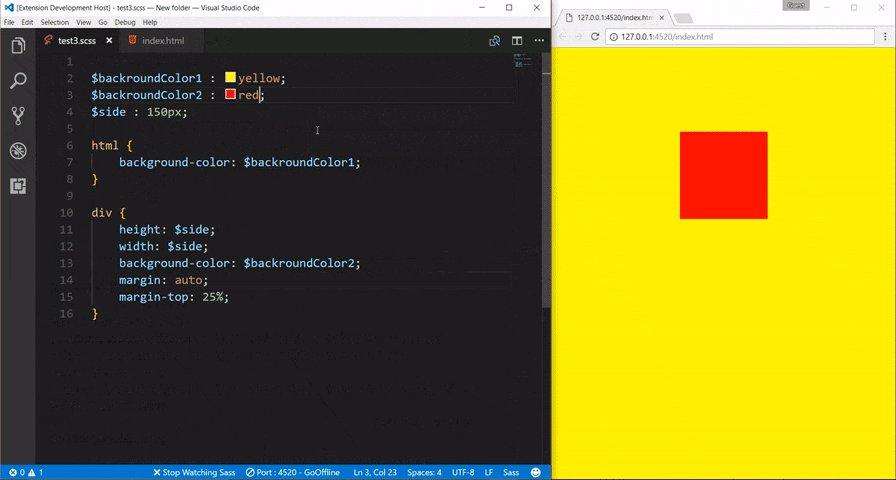
Live Sass Compiler: If you are new to Sass or you are learning about Sass(Syntactically Awesome Styled Sheets). You should definitely check this one out. Live Sass Compiler is a Vs Code Extension that helps you compile your SASS/SCSS files to CSS in real-time. Check out the Live Sass Compiler extension.

CodeSnap: If you are like me who runs into a lot of errors while coding. Code Snap can come in handy when you need to take screenshots of your codes. You can now take beautiful screenshots of your code at CodeSnap

Themes and Extensions play a vital role in helping developers with their workflow and it is also beneficial to help developers become more productive and achieve more efficiently. I hope you get to choose some of the ones I mentioned in this article. I can assure you that you would love them as much as I do. Thanks for stopping by🎉👍